
당신이 이제 막 비개발자로서 개발자 중심 기업(스타트업)에 입문했다면, 이제 기술 용어의 홍수 속에 살게 될 것입니다.
특히 주변 팀원들이 숨쉬듯 사용하고 있는 기본적인 개발 실무 용어들을 이해하는 데 애를 먹는 경우가 많을 거에요. (저처럼..)
모두가 당연히 알고 있다고 가정해서 그런 지 물어보기도 애매하고, 비개발자 입장에서 이러한 용어를 일목요연하게 설명한 글도 자료도 찾기 어렵기 때문이죠.
오늘은 저와 같은 사람들을 위해, 실무 개발 프로세스 각 단계별로 하는 일을 정리해보았습니다!
실무 개발 싸이클
기획 > 디자인 > 퍼블리싱(마크업) > 프론트엔드(FE) 개발> 백엔드(BE) 개발 > QA > 릴리즈 > 운영/유지보수(Ops, SM)
[1-1.프론트엔드/클라이언트 파트] [1-2. 백엔드/서버 파트]
실제로는 기업마다 업무의 순서, 구성, 용어가 다르기도 하지만, 현 회사를 기준으로 작성해보았습니다.
사용자가 볼 수 있는 웹사이트나 앱을 개발하는 파트가 1-1. 프론트엔드/클라이언트 파트, 사용자가 볼 수는 없지만 웹사이트나 앱의 뒷단에서 사용자의 요청을 처리하는 파트가 1-2. 백엔드/서버 파트라고 볼 수 있습니다.
이후 QA에서 디바이스/OS별 테스트/검수를 마치고 서비스를 릴리즈한 뒤 지속적인 유지보수를 하게 됩니다.
이제 조금 더 자세히 각 파트에서 어떤 일을 하는 지 살펴보도록 하겠습니다.
프론트 엔드/클라이언트 사이드 파트
✔️하는 일: 비즈니스 로직을 짜고 사용자와 상호작용할 수 있는 인터페이스(UI) 개발합니다.
✔️관심사: 더 나은 사용자 경험(UX) 제공하기!
✔️업무 영역:
1) 퍼블리싱(마크업): 사용자가 실제로 접하는 화면(View)의 디자인 영역을 작업합니다.
ㄴ 담당자: 마크업 개발자 = 웹퍼블리셔 = UI개발자 (모두 같은말~)
ㄴ 사용 언어: 마크업 언어를 사용하며, 마크업언어에는 HTML (웹페이지의 기본 레이아웃 제작), CSS (레이아웃에 디자인 입힘)가 있습니다.
💡마크업 언어란?
문서나 데이터의 구조를 나타내는 언어로, 컴퓨터를 구동시키는 SW를 만들기 위한 언어인 "프로그래밍 언어"와는 차이가 있다. HTML, XML 등이 마크업 언어에 해당된다. 최근, 문법이 더 쉽고 간결하여 텍스트 기반의 블로그나 위키 문서 등을 편리하게 작성할 수 있는 "가벼운 마크업 언어 (Lightweight Markup Language)"가 많이 쓰이고 있으며, 마크다운(Markdown), JSON이 이에 해당된다.
2) 프론트엔드 개발: 마크업 개발자가 디자인을 끝마친 레이아웃을 기반으로, 백엔드 개발자가 만든 API를 통해 서버와 통신하여 실제로 웹/앱에서 데이터가 입출력 될 수 있도록 비즈니스 로직을 구현 합니다.
ㄴ 담당자: 프론트엔드 개발자 = 클라이언트 개발자
ㄴ 사용 언어: JavaScript
백엔드/서버 사이드 파트
✔️하는 일: 사용자와 직접적으로 상호작용하지는 않지만, 프론트엔드에서 사용자가 취하는 행동들을 받고 처리하는 서버와 데이터베이스 단의 개발을 합니다.
✔️관심사: 시스템을 안정적이고 효율적으로 만들자! (= 성능 🆙)
✔️업무 영역:
1) API 개발/문서화: 프론트엔드와 연동할 수 있는 API를 만들고 문서화합니다.
ㄴ 여기서 API란, 프론트엔드가 백엔드에 어떤 정보를 어떻게 요청해야하며, 어떻게 반환되는 지에 대한 인터페이스 규격이며, 주로 REST API, GraphQL API를 활용합니다.
ㄴ 이 때, 서버 프레임워크를 이용하면 보다 간편하게 API를 만들고 데이터베이스와 데이터를 주고 받을 수 있습니다.
ㄴ 각 프레임워크 별로 사용하는 개발 언어는 다양합니다.
: Spring(Java 언어), django(Phython 언어), Laravel (PHP 언어) 등
ㄴ 이렇게 만들어진 API를 서버에 올려 서비스하게 되는데, 최근에는 클라우드를 많이 이용합니다.
ㄴ 서버를 구축할 때 가장 보편적으로 이용되는 클라우드 서비스는 그 유명한! AWS EC2 입니다.
ㄴ API를 프론트엔드나 다른 백엔드 팀이 잘 활용할 수 있도록, 문서화도 매우 중요한 업무입니다.
: 문서화 도구로는 Swagger, Gitbook 등을 이용합니다.
2) DB 구축/설계: 어떤 데이터를 어디에 어떻게 저장할 것인지 설계하고 관리합니다.
웹 서비스의 구조에 따른 프론트/백엔드 개발
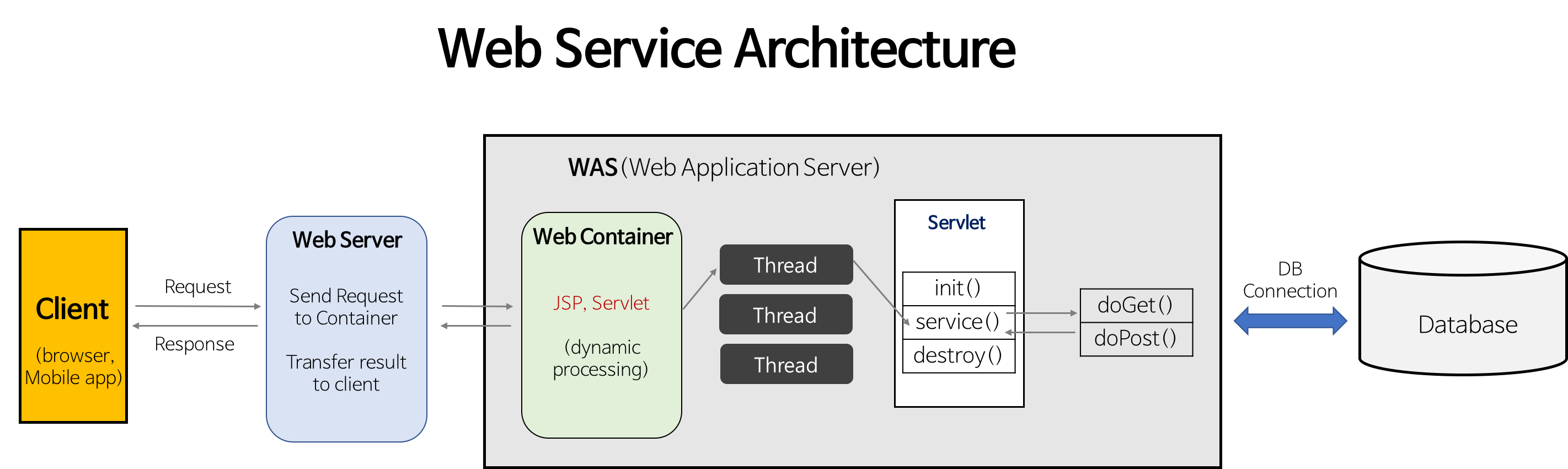
웹서비스의 구조에서 프론트 엔드와 백엔드의 영역을 나누어 보면 이해가 더 잘될 것 같아요.

일반적인 웹서비스는 위 그림과 같이, 클라이언트(웹 브라우저/모바일 앱)-웹서버-WAS서버-DB서버의 구조를 갖습니다.
✔️클라이언트 ~ 웹서버 개발 -> 프론트 엔드의 영역
✔️WAS서버 ~ DB서버 개발 -> 백엔드의 영역
1) 웹 서버: 사용자가 웹브라우저에서 요청한 웹사이트를 (=HTTP 요청) 사용자에게 제공하는 역할입니다.
ㄴ 누구에게나 항상 동일하게 보여지는 정적인 컨텐츠를 제공합니다. (HTML, CSS, JavaScript, image 등)
ㄴ ex. 내가 만들어 놓은 포트폴리오 사이트 (사용자에 따라 화면이 다르게 보이지 않죠?)
ㄴ 받은 요청이 동적인 사이트에 대한 요청이라면, 웹서버에서 소화 불가! 아래의 WAS에게 해당 요청을 넘깁니다.
2) WAS(Web Application Server): 웹서버와 어플리케이션 사이에서 동적인 컨텐츠를 생성하는 미들웨어입니다.
ㄴ 웹서버를 통해 요청을 전달받은 후, 데이터베이스에서 정보를 가져오거나 데이터베이스에 정보를 저장하는 등의 동작을 수행하고, 이에 대한 결과값을 다시 웹서버에게 전달해줍니다.
ㄴ 웹서버가 단독으로 처리할 수 없는 DB 조회나 비즈니스 로직 처리가 필요한 동적인 컨텐츠를 제공합니다. (JSP, PHP, ASP)
ㄴ ex. 로그인 기능 등 웹사이트 화면이 접속한 회원 정보에 맞게 비즈니스 로직이 적용되어서 보여집니다.
3) DB(Database) 서버: WAS의 요청을 처리하기 위해 필요한 데이터를 담고 있습니다.
ㄴ MySQL, Oracle ,SQL Sever 등이 있죠.
참고링크
- https://codechasseur.tistory.com/25
- https://www.jobkorea.co.kr/goodjob/tip/view?News_No=18678&schCtgr=0
- https://brunch.co.kr/@yunheh/23
- https://velog.io/@ikswary/%EC%9B%B9%EC%84%9C%EB%B2%84-%EA%B5%AC%EC%A1%B0
- https://blog.dramancompany.com/2019/03/%EB%93%9C%EB%9D%BC%EB%A7%88-qa%ED%8C%80%EC%9D%B4-%ED%95%98%EB%8A%94-%EC%9D%BC/
- https://ryublock.tistory.com/58
- https://brunch.co.kr/@kohyun4/14
- https://velog.io/@matisse/%EB%B0%B1%EC%97%94%EB%93%9Cback-end-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-feat.-%ED%94%84%EB%A1%A0%ED%8A%B8
- https://www.jobindexworld.com/contents/view/5767
- https://msmk530.tistory.com/73
'Own thoughts > IT 교양상식' 카테고리의 다른 글
| 테크니컬 라이팅이란? - IT인을 위한 글쓰기 가이드 (0) | 2022.05.28 |
|---|---|
| [IT교양] 비전공자를 위한 인증/인가이해하기 (HTTP통신, 쿠키, 세션, 토큰) (0) | 2022.01.24 |
| 스타트업 업무 용어 정리 1탄 - 업무 문화 편 (feat. 애자일, Jira, OKR..) (0) | 2021.08.28 |
| [IT교양] 비전공자를 위한 API 이해하기 (feat. Open API, REST API) (3) | 2021.04.02 |
| [IT노트] 계정계?정보계? 금융 IT 시스템과 클라우드 (1) | 2020.07.27 |



